
Bir önceki yazımızda nodejs ile basit bir api yazmıştık, bu api kodumuza Swagger UI ekleyeceğiz. Buraya tıklayarak yazımıza ulaşabilirsiniz.
Swagger: yazdığımız api’in nasıl çalıştığını, methodları nasıl çağırılacağını ve hangi parametleri göndereceğinizi gösteren bir ara yüzdür.
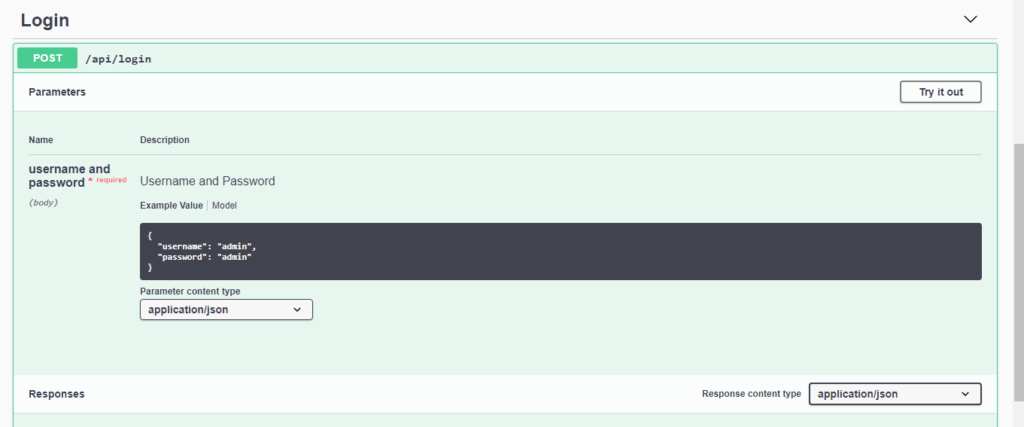
Örnek olarak; basit bir login işlemini düşünelim; post isteği (request) ile api’e kullanıcı adını ve şifresini nasıl yollayacağımız ve bunun sonucunda api bize nasıl bir değer (response) döndürecek inceleyelim, dönen hata mesajlarını vb. bunu Swagger UI üzerinden kolaylıkla test edip görebileceğiz.
Evet şimdi swagger npm paketini aşağıdaki gibi projemize dahil edelim:
npm install swagger-ui-expressŞimdi swagger.json adında bir dosya oluşturuyoruz. Swagger bu json sayfasını UI ekranını örerken kullanıyor. Yani biz api’in nasıl çalıştığını bu json dosyasına yazacağız. Şimdi örnek bir swagger.json sayfasını görelim, siz kendinize göre düzenleyerek kullanabilirsiniz:
{
"swagger": "2.0",
"info": {
"version": "1.0.0",
"title": "Title of API",
"description": "Description of API",
"license": {
"name": "MIT",
"url": "https://opensource.org/licenses/MIT"
}
},
"tags": [
{
"name": "API",
"description": "API for Users"
}
],
"consumes": [
"application/json"
],
"produces": [
"application/json"
],
"paths": {
"/user/all-users": {
"get": {
"tags": [
"Get All Users"
],
"summary": "Get all users in system",
"responses": {
"200": {
"description": "OK"
}
}
}
},
"/signup": {
"post": {
"tags": [
"Signup for User"
],
"summary": "Create a new user in system",
"produces": [
"application/json"
],
"parameters": [
{
"name": "email",
"in": "body",
"required": true,
"description": "Email for user sign up",
"type": "string"
},
{
"name": "password",
"in": "body",
"required": true,
"description": "Password for sign up",
"type": "string"
}
],
"responses": {
"200": {
"description": "OK"
},
"400": {
"description": "Failed. Bad post data."
}
}
}
}
}
}Yukarıdaki json dosyasını daha önce yazdığımız api’ e göre düzenleyeceğiz. Yazdığımız api bir (/getdata) get isteğine ve (/login) post isteğine cevap veriyordu.
Şimdi sıra index.js sayfamızı güncellemeye geldi.
Aşağıdaki kod parçalarını yazarak SwaggerUI sayfamızın url’ni ve kullanacağı json dosyasını tanımlıyoruz:
const swaggerui = require('swagger-ui-express');
swaggerJsonFile = require('./swagger.json');
app.use('/docui', swaggerui.serve, swaggerui.setup(swaggerJsonFile));index.js dosyasımızın son hali aşağıdaki gibi olmalıdır:

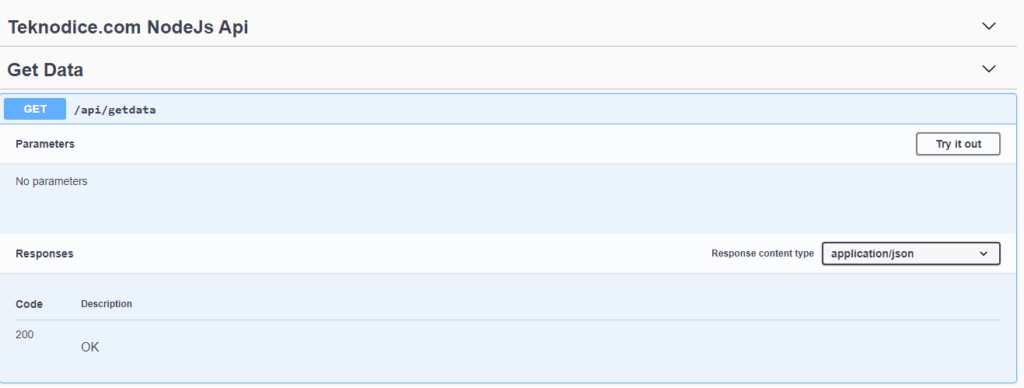
Evet şimdi projemizi çalıştırabiliriz; Artık Swagger UI hazır.
http://localhost:5000/docui adresinize gittiğinizde aşağıdaki gibi bir ekranın sizi karşılayacak:



Tüm işlem bu kadar, sorularınız olursa yorum kısmından ulaşmaktan çekinmeyin.
