Bu yazımızda, android uygulamalarınızda kolay şekilde nasıl Tam Ekran ve Banner reklam ekleyebileceğinizden bahsedeceğiz.
Tam Ekran reklamları aynı zamanda Açılır reklam olarak da adlandırılır.
Bir android uygulamanız olduğunu ve buna reklam eklemek istediğinizi varsayıyorum.
Admob’u kullanmak için öncelikle Gradle dosyalarımızda hem root level hem de app level olarak birkaç satırlık entegrasyon uzantıları yazacağız.
root level build.gradle için:
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:4.3.2'
}
}app level build.gradle için:
implementation 'com.google.firebase:firebase-ads:15.0.1'
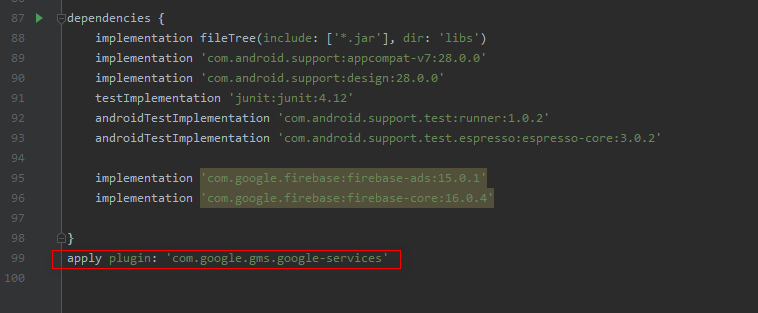
implementation 'com.google.firebase:firebase-core:16.0.4'Son olarak yine app level build.gradle dosyamızın son kırlangıç parantez kapandıktan sonra google-service plugin‘ini de ekleyip entegrasyon kısmını tamamlamış oluyoruz:

apply plugin: 'com.google.gms.google-services'Bu satırı da ekleyip derlediğinizde, eğer projenizi bir firebase ile ilişkilendirilmemişseniz (daha önce Firebase bağlantısı yapmadıysanız) sadece firebase-ads olan satırı kullanarak entegrasyonu tamamlayabilirsiniz.
Eğer projenizde firebase ile linklenmişse, Android studio sizden firebase tarafından indirdiğiniz google-services.json dosyasını isteyecek, bu dosyayı projenizin /app klasörü içine atmanız yeterli olacaktır.
Gradle entegrasyon işlemimiz tamamlandı.
Eğer bu adımlarda hata aldıysanız yorumdan ulaşın çünkü projeyi derleyemezsiniz.
Şimdi reklam birimlerimizi oluşturmaya başlayalım:
Öncelikle Banner reklam birimi oluşturacağız, Banner reklamı için iki dosya üzerinde işlem yapacağız; hem görünmesini istediğimiz layout xml üzerinde, hem de o layout’un kodunu barındıran .java dosyasında düzenleme yapacağız.
Layout xml dosyamızda, Banner görünmesi için aşağıdaki kodu ekleyelim:
Banner, projemizde AdView olarak gösterilir.
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="@string/banner_ad_unit_id">
</com.google.android.gms.ads.AdView>Layout xml dosyamıza AdView nesnemizi ekledikten sonra, yine bu AdView nesnemizin bulunduğu xml içine namespace ekleyeceğiz, ekleyeceğimiz name space: xmlns:app=”http://schemas.android.com/apk/res-auto”
Örnek layout: (ben 2.satıra ekledim)
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="@dimen/preview_side_margin"
android:layout_marginTop="8dp"
android:orientation="vertical">Eklediğimiz Adview öğesinde adUnitId ve AdSize tanımlamaları dikkatinizi çekmiştir, bunları kısaca tanıyalım:
AdUnitId
AdUnitId, reklamlarımızın tanımlı değerlerini tutar, her bir reklam birimi için birer uniq (bir birini tekrar etmeyen) AdUnitId bulunur.
Admob üzerinde verilen örnek bir UnidId örneği:
ca-app-pub-3940256099942544/6300978111
Kolaylık sağlaması için strings.xml dosyamızı açalım, içine UnitId’imi tanımlayacağız, dosyamızın en sonuna aşağıdaki gibi ekleyeceğiz:
<string name="banner_ad_unit_id">ca-app-pub-3940256099942544/6300978111</string>AdSize
Banner için birçok reklam boyutunu size uygun olacak şekilde kullanabilirsiniz, reklam boyutlarını aşağıdaki tabloda inceleyelim, işinize yarayacaktır:

BANNER: Standart olarak telefon ve tabletlerde kullanılan 320×50 boyutundaki reklam alanıdır.
SMART_BANNER: Telefon veya tablet boyutu ne olursa olsun kendisini optimize eder, reklam görseli ekranı tam kaplamayacak olursa kenarlardan boşluk bırakarak daha iyi görünmesi için reklamı ortalar.
Şimdiye kadar yaptığımız adımları hatırlayalım:
- Gradle dosyalarımızda entegrasyon satırlarımızı yazdık.
- Layout xml dosyamıza AdView nesnemizi ekledik.
- Layout xml dosyamıza AdView nesnesini gösterebilmesi için namespace satırımızı ekledik.
- Admob üzerinden aldığımız AdUnitId değerimizi String xml dosyamıza ekledik.
Bu adımlardan sonra .java dosyamızda reklam tetikleme kodlarımızı yazacağız, Banner AdView’ini eklediğimiz java dosyamızı açalım,
Şimdi bir banner değişkeni yaratalım:
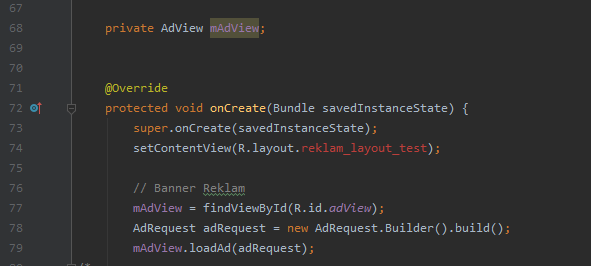
private AdView mAdView;Değişkeni yarattık, şimdi Banner reklamımızı çağıracağız, uygulama açıldığında aynı anda Banner’ın da bir yandan yüklenmesini istiyoruz, tetiklenme için aşağıdaki alanı kullanacağız:
protected void onCreate(Bunprotected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.reklam_layout_test);
yukarıdaki alan içinde Banner’ı çağıracağız, Banner tetikleme kodumuzu yukarıdaki satırlardan sonra eklemeniz uygulama ekranınızın tamamen yüklendikten sonra Banner yüklenmesini sağlayacaktır.
// Banner Reklam
mAdView = findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);Son durumda aşağıdakine benzer bir durum görünmeli: (Sizin uygulamanız elbette farklı kodlara sahip olacaktır, //Banner Reklam ile başlayan alan OnCreate method’u içinde olduğu sürece sorunsuz çalışacaktır.

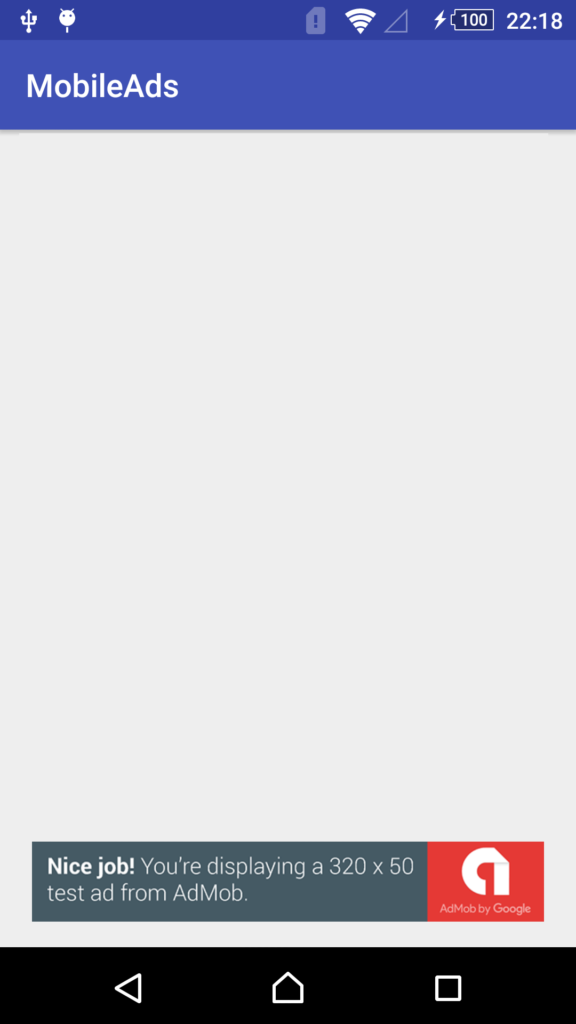
Buraya kadar işlemleri eksiksiz yaptığınızda uygulamayı Run edebilirsiniz, uygulama yüklendiğinde uygulamanızın alt alanında reklam belirecektir; TEBRIKLER 🙂

Buraya kadar uygulamıza BANNER reklam nasıl eklenir öğrenmiş olduk.
Şimdi sıra açılır ekran reklam, bir diğer adıyla Tam Ekran Reklam, Bir diğer Adıyla Intersititial Reklam.
Açılır reklamın Banner’dan en büyük farkı bir layout xml üzerinde düzenleme yapmıyor oluşumuz, sadece görünmesini istediğimiz layout xml dosyasının .java dosyasına birkaç satırlık kod ekleyeceğiz.
Açılır reklam için 3 ayrı değişken yaratacağız, bunlar sırayla:
//Açılır reklam birimi değişkeni
public static InterstitialAd mInterstitialAd;
//Açılır reklam birimi ID'sini taşıyan değişken
public static final String ADS_INSTERSTITIAL = "ca-app-pub-5683543791492029/123456789";
//Uygulamımızın Admob üzerindeki ID'si
public static final String APP_ID = "ca-app-pub-5683543791492029~123456789";Değişkenlerimizi yarattık, ne işe yaradıklarını kod içinde yorum satırında belirttim.
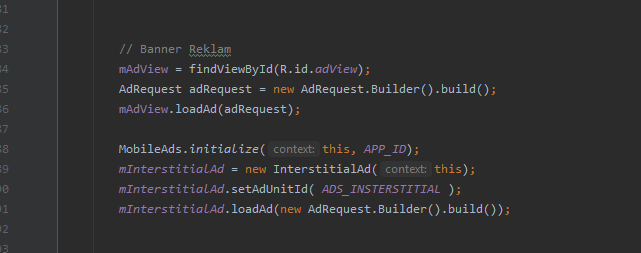
Açılır reklam kodunu da BANNER reklamı eklediğimiz OnCreate alanına yapıştıracağız, aşağıdaki gibi görünecek:

.java dosyamızda şuan hem Banner hem de Açılır reklam değişkenlerimiz çağırılıyor, Banner reklamımız görünürken açılır reklam bir tetiklenmeye ihtiyaç duymaktadır.
Örneğin bir button click olayına açılır reklamı tetikleyebilirsiniz, bunu aşağıdaki kod ile button click olayı içine ekleyebilirsiniz:
if (mInterstitialAd.isLoaded()) {
mInterstitialAd.show();
}Buraya kadar eksiksiz yaptıysanız, uygulamayı RUN ediniz, uygulama açıldığında sizi ilk açılır karşılayacak, TEBRIKLER 🙂

Android uygulama üzerinde Banner ve Açılır reklam eklemeyi en kısa şekilde anlatmaya çalıştık, herhangi bir sorun yaşamanız durumunda yorum olarak bizlere ulaşabilirsiniz.

