
Bu makalemizde nodejs kullanarak basit bir web api yapacağız. Bu apiye get ve post istekleri yollayacağız ve bize geri bir değer dönderecek. İlk olarak bilgisayarınızda nodejs ve postman kurulu olması gerek.
Kurulumlar tamamlandıktan sonra ilk olarak vs code açarak aşağıdaki komutu yazarak projemizi oluşturuyoruz.
npm init

Default değerleri kullanarak “enter” a basıp projemizi oluşuruyoruz.

Evet projemiz oluştu. Şimdi gerekli npm paketlerini projemize dahil edeğiz. Aşağıdaki komutları sıra ile çalıştırınız.
npm install expressnpm install nodemon
Paketleri ekledikten sonra projemizin içine index.js adında bir dosya oluşturuyoruz.

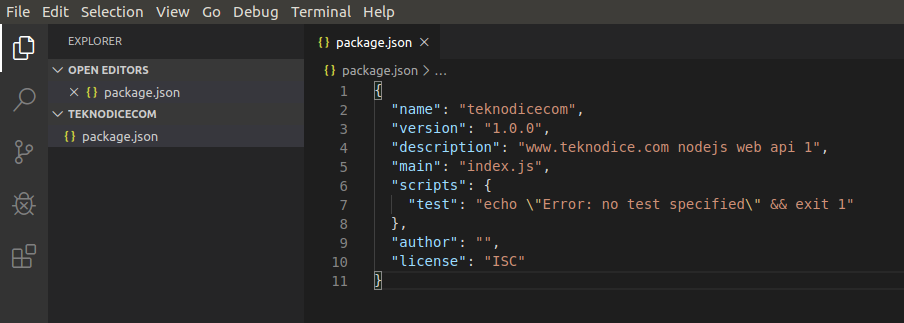
package.json dosyamızdaki 7.satırı gördüğünüz gibi değiştirelim. Böylelikle projemizde yaptığımız herhangi bir değişiklik için otomatik olarak yeniden başlayacak.
Projemizin içine routers adından bir klasör ve bu klasörün içine request.js adında bir dosya oluşturuyoruz. Api’e gelen get ve post istekleri ile ilgili düzenlemeleri burada yazacağız.
Aşağıdaki kod parçasında ilk get fonksiyonumuzu yazdık. Async olarak tanımladık. Bunun nedeni api geç cevap verebilir. Örnek olarak veritabanından verileri çektirebiliriz buda biraz geç cevap vermesine neden olacakır. Api’e /getdata ile geldiğimizde bize json formatında bir cevap dönecektir.
//express'i kullanarak bir router tanımlıyoruz.
const router = require("express").Router();
//router'i kullanarak get veya post ile gelecek istekleri karşılayacağız.
// /getdata url ile get işlemi yapıldığında.
router.get('/getdata',async(req,res)=> {
res.json({
message:"Hello teknodice.com!"
})
})
module.exports = router;Sıra index.js dosyasımızı düzenlemede. Burada request.js dosyamızı import edeceğiz ki gelen istekleri görelim.
const express = require('express');
const app = express();
//Import Routes
const requestRoutes = require('./routers/request');
//MiddleWare yani arakatmanımızı tanımlıyoruz.
app.use(express.json());
//Route Middleware
app.use('/api',requestRoutes);
//Api 5000 portunu kullanacak.
app.listen(5000, () => console.log('Server Up and runnig'));Artık api hazır, şimdi terminalimizden api servisimizi başlatalım. Bunu için terminale aşağıdaki komutu yazarak kolayça çalıştırabilirsiniz.

Şimdi postman uygulamasını açarak api’e bir get isteği atalım.

Evet get istediği attık ve cevabımızı doğru bir şekilde aldık. Şimdi sırada post isteğini yazalım. Tekrar request.js dosyamızı açıyoruz.
// req : api'e gönderdiğimiz veri
// res : gelen isteğe geri gönderidiğimiz cevap.
router.post('/login',async(req,res)=>{
const username = req.body.username;
const password = req.body.password;
if(username === "admin" && password ==="admin"){
res.json({
status:"OK",
login:"true"
})
}else{
res.json({
status:"fail",
login:"false"
})
}
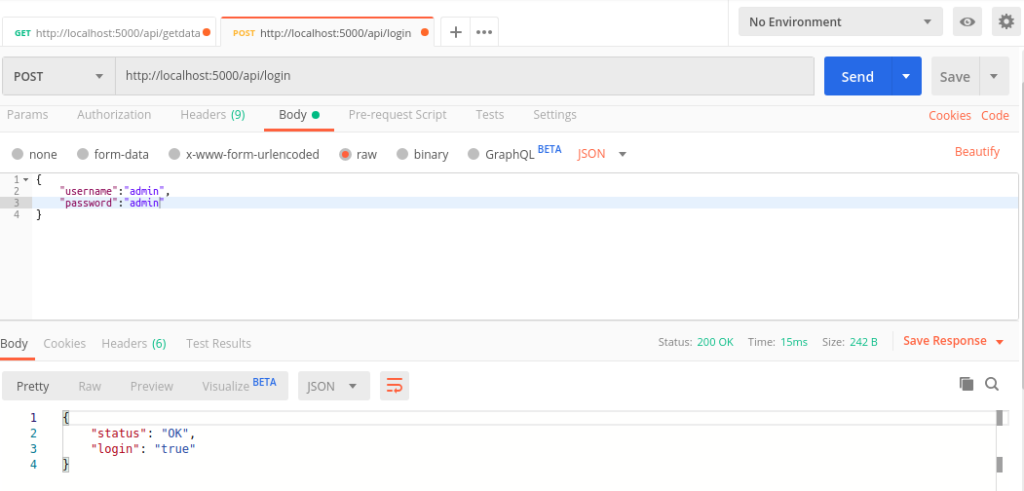
})Post istiği için fonksiyonumuzu yazdık. Postman üzerinden post isteği bulunurken json verisi olarak username ve password değişkeni yollacağız. Gelen verileri alıp kontrolünü sağlayacağız. Doğru ise farklı yanlış ise farklı cevap döneceğiz.
Api’mize username:admin,password:admin gönderdik bize login:true cevabını döndü.

username:test,password:test dönderdiğimizde login:false cevabı dönüyor.

Evet artık api tamamen kullanıma hazır. İleriki makalemizde mongodb kullanarak login, register, change password gibi işlemleri yapıyor olacağız. Yazılarımızdan haberdar olmak isterseniz abone olabilirsiniz.

Müthiş yazı tebrikler !