ContactForm7, wordpress üzerinde en çok kullanılan form eklentisi olması nedeniyle, birçok sitede kullanıcılardan lead almak için biçilmiş kaftandır. Hal böyle olunca, bu form üzerinden gelen kullanıcıların dönüşümlerini saymak gerekiyor: fakat klasik dönüşüm izleme yöntemleri maalesef bu eklentide işe yaramıyor, tâki bu yazıya kadar.
İyi bir dijital pazarlamacı olmak istiyorsanız kullanıcıların web sitenizle nasıl iletişim kurduğunu yakından takip etmelisiniz, özellikle b2b’lerin potansiyel müşterilerinden form toplama kampanyalarında ContactForm7 gibi eklentilerin önemi büyük.
Google Tag Manager ile kurduğumuz dönüşümleri Google Analytics üzerinden takip ederiz, hepsine adım adım değineceğiz.
Yeni Konulardan Haberdar Olmak İçin Mail Listemize Kaydolun, Dilediğiniz zaman abonelikten çıkabilirsiniz.
Bugün, ContactForm7 üzerinde Google Tag Manager kullanarak nasıl dönüşüm sayabiliriz onu açıklacağız, hazırsanız başlayalım:
Aklınızda Bulunsun:
Bu çözüm, tüm Ajax tabanlı eklentilerde çalışır, bu ne demektir? Ajax tabanlı kodlama için size Facebook örneğini verebiliriz; sayfa üzerinde yaptığınız işlemlerde yaptığınız değişiklikler kaydedilir fakat sayfa yenilenmez. Diğer bir deyişle bir form doldurduğunuzu varsayalım, form tamamlandıktan sonra size “başarılı” mesajı döndürür ve sayfa yenilenmez, ContactForm da bunlardan biridir.
ContactForm BackEnd Etkileşimleri:
*wpcf7invalid: Bir form başarıyla gönderilmiş fakat geçersiz girişli alanlar olduğu için form gönderilememiştir.
*wpcf7spam: Bir form başarıyla gönderilmiştir fakat daha sonra spam olduğu farkedilmiştir.
*wpcf7mailsent: Bir form başarıyla gönderilmiştir, sorun yoktur.
*wpcf7mailfailed: Bir form başarıyla tamamlanamamış ve form gönderilememiştir.
*wpcf7submit: Diğer tüm olaylardan bağımsız olarak formun gönderildiği anlamına gelir, bir nevi işlem tamam diyerek kalemi kırmak gibi düşünebilirsiniz.
1- Harici Etkinlik Dinleyicisi Oluşturmak
Form izlemek için ilk olarak formun başarılı bir şekilde gönderildiğini takip edecek bir kod bloğu oluşturmalıyız, bunu Google Tag Manager içinde yapacağız. Bu kod aynı zamanda ‘Otomatik Olay Dinleyicisi’ olarak da bilinir.
Kısacası bu kod bloğu: yukarıda ContactForm BackEnd olarak belirttiğim olayları dinleyecek ve GTM katmanlarına aktaracak.
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
window.dataLayer.push({
"event" : "cf7submission",
"formId" : event.detail.contactFormId,
"response" : event.detail.inputs
})
});
</script>Kullanacağımız bu kod bloğuyla cf7submission adında bir katman yaratıp tüm form etkinliklerini bunun üzerinden takip edeceğiz.
Bu kodu oluşturmak için Google Tag Manager panelinize gidin ve sırasıyla:
“Etiket/Yeni Etiket/Etiket Yapılandırması/Özel HTML” yolunu izleyin, tetikleyici olarak da “Tüm Sayfalar” olarak seçin ve Gönder butonuyla sitenize gönderin.
İngilizce kullananlar aşağıdaki gibi bir görüntü olacaktır:

1.1- Yukarıda Eklediğimiz Dinleyiciyi Test Edelim:
Bir sonraki aşamaya geçmeden önce, eklediğimiz etkinlik dinleyicisinin cevap verip vermediğini test etmeliyiz; şimdi Google Tag Manager üstünde “Önizleme” moduna geçelim, önizleme moduna geçtiğinizde Google Tag Manager turuncu bir renk alır.

Sayfanız yukarıdaki gibi turuncu renk aldığında yeni sekme açarak web sitenize girin, web sitenize giriş yaptığınızda, eğer sorunsuz olarak ‘Özel HTML’ dinleyicinizi sayfanıza gönderdiyseniz sayfanızın altında GTM alanı etkinleşecektir.
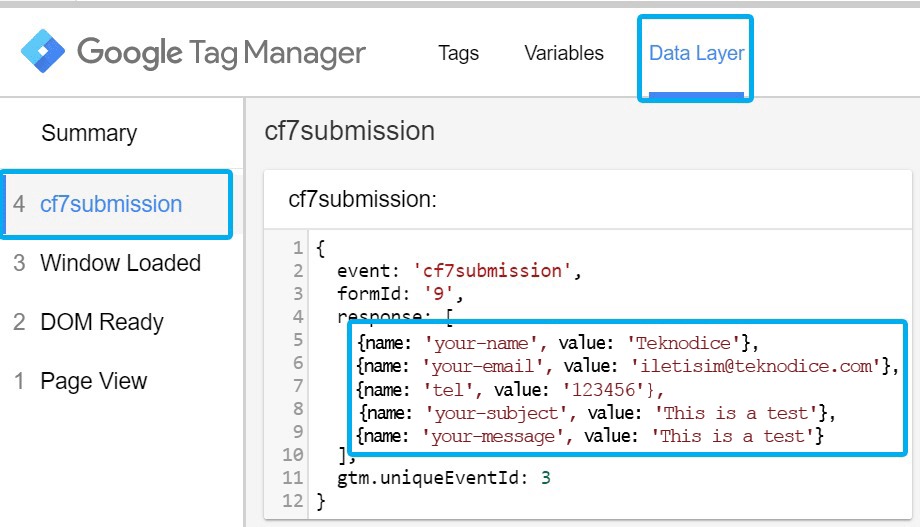
Herşey sorunsuz çalıştıysa aşağıdaki gibi bir görüntü elde edeceksiniz:
Bu hata ayıklama konsolunda cf7submission etkinliğini görebiliyor olmanız gerekli.

En önemlisi, cf7submission olayını tıklayın ve Veri Katmanı sekmesine gidin. Burada (bir ziyaretçi tarafından girilen) tüm form alanlarının, alan adlarının ve değerlerinin detaylarını göreceksiniz. Dolayısıyla, başarılı form gönderimini izleyebileceksiniz.

2. Değişken ve Tetikleyici Oluşturuyoruz
Şu ana kadar neler yaptık ve elimizde neler var bir bakalım:
- cf7submission, bir Veri Katmanı olayıdır ve bir tetikleyiciye dönüştüreceğiz. (Google Tag Manager’da hiçbir etiket bir tetikleyicisi olmadan çalışmaz)
- Bu veri katmanından aldığımız verileri alıp Google Analytics’e ileteceğiz. (Veri Katmanı değişkeni oluşturarak bu alanın değerini alacağız)
Şimdi cf7submission adında bir tetikleyici oluşturalım:

Şimdi, Cf7submission olayı gerçekleştikten sonra değişkenler aracılığıyla Veri Katmanında neler olduğunu daha yakından inceleyelim.
Bir başarılı form gönderildikten sonra Event ve formId’a ek olarak, Contact Form7 dinleyicimiz, 5 nesne içerek ekstra daha yanıt değeri gönderdi.
Her nesne bir form alanını temsil eder, JavaScript’te dizinler 1’den değil, 0’dan başlar, bu nedenle örneğin konu alanımızın değerini (üçüncü nesne olan) almak istiyorsak , 3 değil, dizi sıralamasından 2.yi seçmek zorundayız.
Formdaki konu dışında farklı bir değer de seçebilirsiniz, sizin ihtiyacınıza kalmış bir tercih.

Sonuç olarak, konu olan değeri seçtiğimizi varsayalım ve Veri Katmanı Değişkenimizdeki değer ‘response.3.value’ olarak giriyoruz:

Sitenizde birden fazla form kullanıyorsanız, bunu takip etmek için bir Veri Katmanı daha oluşturmanızı tavsiye ederim, birden çok form kullanıyorsanız ihtiyacınız olan değişken formId olacak. (Bu sayede ekstra olarak tetikleyici ve etiket oluşturmanıza da gerek kalmaz)

Her iki değişkeni de kaydedin ve daha önce belirtiğim şekilde Google Tag Manager Önizleme modunda test edin.
Önizleme moduna girdikten sonra, cf7submission olayını bir kez daha tıklayın ve Değişkenler sekmesine gidin, yeni oluşturduğumuz iki yeni değişkenin tetiklendiğini göreceksiniz.
Aşağıdaki ekran görüntüsünde gördüğümüz üzere her şey beklediğimiz gibi çalışıyor: Başarıyla doldurulmuş bir dormun ID’sini de gösteriyor, bizdeki “9”.
(Değişken ifadelerini girerken büyük/küçük harf duyarlı olduğunu unutmayın, dilerseniz etiket ve tetikleyici isimlerini benim gösterdiğim haliyle yapın, çalıştığını teyid ettiğinizde kendinize göre tekrar isimlendirebilirsiniz.)

3. Google Analytics Etkinlik Etiketi Oluşturuyoruz
ContactForm7 form takibinin ilk iki adımı gerçekleştirdik! Şimdi, form gönderme etkinliğini aşağıdaki ayarlarla Universal Analytics etiketi aracılığıyla Google Analytics’e gönderelim:
- Türü: Etkinlik
- Etkinlik Kategorisi: Form Gönderme
- İşlem: Form ID: {{dlv – formId}} (Burada form ID’si çekilir)
- Etiket: Form Başlığı: {{dlv – Form Başlığı}} (Form ID gibi değişkendir, yani formun başlığına ne yazıldıysa o gönderilir)
- Daha önce yarattığımız Özel Tetikleyiciyi eklemeyi unutmayın.

4. Test edelim
Tüm değişiklikleri kaydedin, Önizleme ve Hata Ayıklama modunu yenileyin, formu doldurun ve hangi değerleri gönderdiğine bakın.

5. Bir Google Analytics Dönüşümü oluşturuyoruz
Google Analytics hesabınıza giriş yapın ve:
- İstediğiniz hesabın Yönetici bölümüne gidin
- Daha sonra en sağdaki Görünüm Oluştur menüsüne tıklayın
- Hedeflere gidin ve YENİ HEDEFE basın

Şimdi, aşağıdaki ayarları girin:
- Şablon: Özel
- Hedef adı: Dilediğiniz bir isim girebilirsiniz, Aşağıdaki örnekte ben Form gönderimi olarak girdim
- Tür: Etkinlik

Son olarak, Hedef ayrıntılarını girin:
- Etkinlik Kategorisi eşittir Form gönderimi
- Bir web sitesinde daha fazla formunuz varsa ve sadece o formu izlemek istiyorsanız, ek olarak kuralı da ayarlayabilirsiniz:
Event Action eşittir Form ID: 9
Diğer alanları boş bırakırsanız, kontrol edilmezler.

Tebrikler! Çok Zor Bir Dönüşüm Kurdunuz:
Şimdi Google Analytics Gerçek Zamanlı menüsünden ‘Hedefleri’ seçelim ve kontrol edelim:

Çalışıyor!
Uzunca ve tüm yönleriyle ele almaya çalıştık, bu konuda sorun yaşıyorsanız yorum üzerinden iletişime geçebilirsiniz.
Bir sonraki konuda görüşmek üzere.

